Webdesign
Warum Minimalismus im Webdesign so wirkungsvoll ist
15. Aug. 2024
Lesezeit 7 Min.
Minimalistisches Webdesign lenkt den Fokus auf das Wesentliche. Ablenkungen werden so minimiert und die Nutzererfahrung verbessert. Weniger ist oft mehr.


Minimalismus im Webdesign ist nicht nur ein visuelles Konzept, sondern auch eine effektive Methode, um die eigene Botschaft klar und präzise zu vermitteln. Durch die Reduktion auf das Wesentliche lenkt er die Aufmerksamkeit der Nutzer gezielt auf die wichtigsten Inhalte, was das Interesse erhöht und die Lesbarkeit verbessert.
Was ist Minimalismus im Webdesign?
Minimalismus im Webdesign konzentriert sich darauf, nur die notwendigsten Elemente zu verwenden, um eine klare und effektive Benutzererfahrung zu schaffen. Diese Designphilosophie hat ihre Wurzeln in der Kunst und Architektur und hat sich im digitalen Zeitalter als Standard für ein nutzerfreundliches und ansprechendes Design etabliert.
Warum Minimalismus im Webdesign so wichtig ist
Minimalismus basiert auf dem Prinzip, dass weniger oft mehr ist. In einer Welt voller Ablenkungen sehnen sich Nutzer nach Klarheit und Einfachheit. Durch die Reduktion von Designelementen werden visuelle Unordnung vermieden und der Fokus auf die wesentlichen Inhalte gelenkt. Dies führt zu einer verbesserten Nutzererfahrung, da die Navigation vereinfacht und die Ladezeiten der Seite verkürzt werden.
Beispiele für erfolgreiche minimalistische Websites
Viele erfolgreiche Unternehmen setzen auf minimalistisches Webdesign, um ihre Botschaften klar und überzeugend zu vermitteln. Apple nutzt großzügigen Weißraum und eine reduzierte Farbpalette, um seine Produkte in den Mittelpunkt zu stellen. Websites wie Medium und Dropbox legen den Fokus auf den Inhalt und bieten eine nahtlose Benutzererfahrung durch klare Typografie und einfache Navigation.
Die Grundprinzipien des minimalistischen Webdesigns
Minimalistisches Webdesign beruht auf wenigen, aber entscheidenden Prinzipien:
- Reduktion auf das Wesentliche: Entferne alle überflüssigen Elemente und konzentriere dich auf die, die wirklich zur Nutzererfahrung beitragen.
- Weißraum und seine Bedeutung: Weißraum, auch negativer Raum genannt, strukturiert den Inhalt und lenkt den Blick des Nutzers auf die wichtigsten Elemente.
- Klare Typografie und einfache Farbpaletten: Eine gut lesbare Schriftart und eine einfache Farbpalette verstärken den minimalistischen Eindruck und schaffen ein harmonisches Erscheinungsbild.
- Fokussierung auf wichtige Inhalte: Der gesamte Seitenaufbau sollte darauf abzielen, den Nutzer direkt zu den wichtigsten Informationen oder Funktionen zu führen.

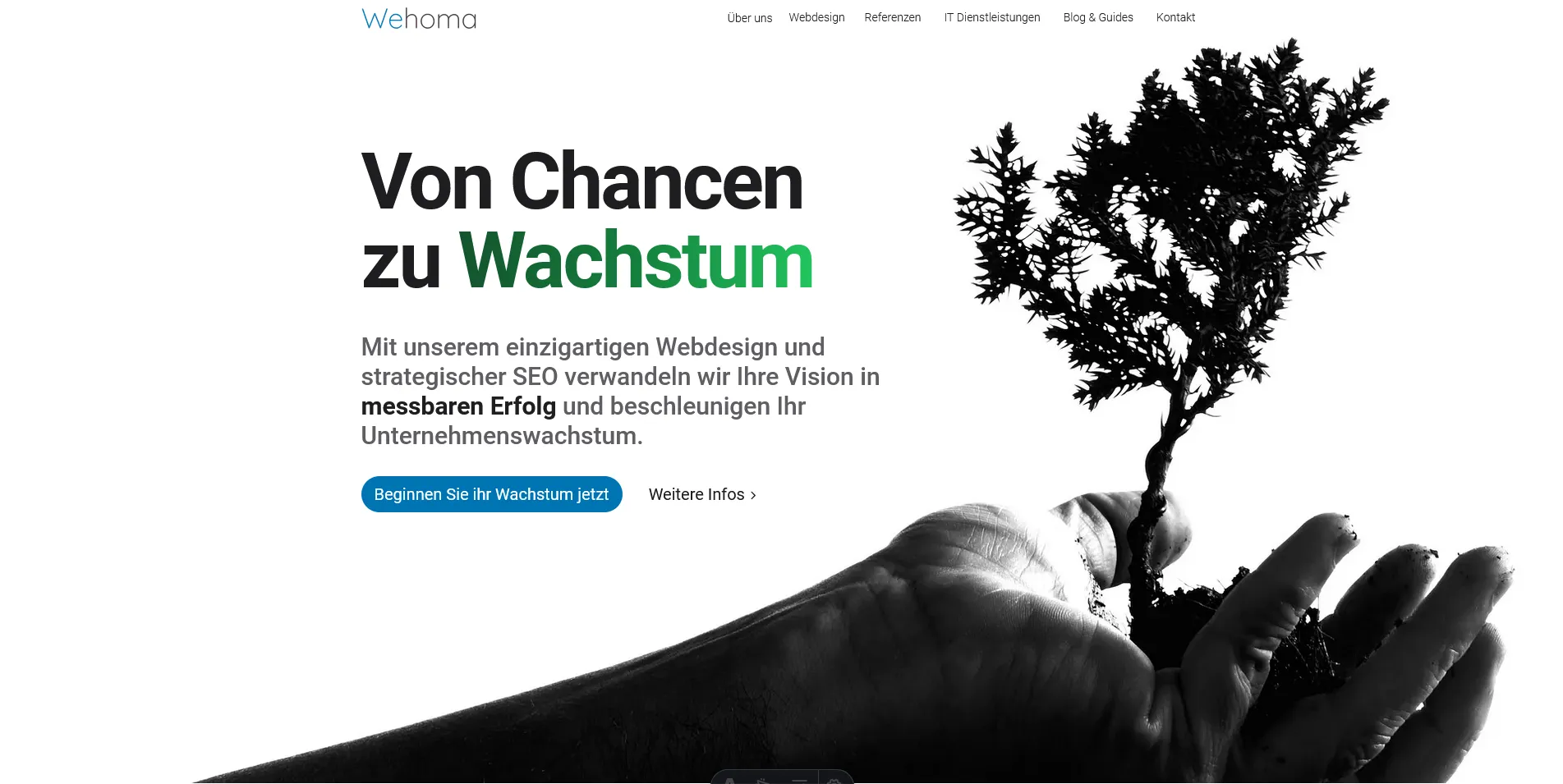
Abb.1: Ein Screenshot unserer eigenen Startseite. Hier sieht man die Verwendung von minimalistischen Prinzipien.
Wie Minimalismus Ablenkungen reduziert und den Fokus erhöht
Minimalismus im Webdesign bedeutet weniger Ablenkung und mehr Fokus. Ein überladenes Design kann schnell chaotisch wirken und den Nutzer überfordern. Durch die Reduktion von unnötigen Details und die Nutzung von Weißraum entsteht eine klare, aufgeräumte Website, die den Nutzer direkt zu den wichtigen Inhalten führt.
Praktische Tipps zur Umsetzung von Minimalismus im Webdesign
-
Strategien zur Reduzierung unnötiger Elemente:
- Analysiere jede Seite deiner Website und entferne alles, was keinen direkten Mehrwert bietet.
- Setze auf einheitliche Designelemente und konsistente Layouts, um visuelle Unordnung zu vermeiden.
-
Einsatz von Weißraum für eine bessere Struktur:
- Verwende großzügigen Weißraum, um den Inhalt klarer zu strukturieren und dem Nutzer eine visuelle Pause zu bieten.
- Platziere Weißraum gezielt um wichtige Inhalte wie Überschriften, Bilder und Call-to-Actions, um diese hervorzuheben.
-
Auswahl der richtigen Schriftarten und Farben:
- Setze auf eine klare, gut lesbare Hauptschriftart, die die Lesbarkeit verbessert und den minimalistischen Stil unterstützt.
- Verwende eine sparsame Farbpalette mit zwei bis drei Farben, um ein harmonisches Gesamtbild zu schaffen und wichtige Elemente hervorzuheben.
-
Die Rolle von Bildern und Grafiken im minimalistischen Design:
- Wähle qualitativ hochwertige, aussagekräftige Bilder, die den Inhalt unterstützen, ohne die Seite zu überladen.
- Nutze Bilder und Grafiken, die eine klare Botschaft transportieren und gleichzeitig den minimalistischen Charakter der Seite bewahren.
Herausforderungen und Grenzen des minimalistischen Webdesigns
Minimalismus kann viele Vorteile bieten, aber er hat auch seine Tücken. Nicht immer ist weniger tatsächlich mehr, besonders wenn es um komplexe Webseiten oder spezifische Nutzerbedürfnisse geht.
Wann Minimalismus nicht die beste Wahl ist
Minimalismus passt nicht überall. Websites, die eine große Menge an Informationen oder viele Funktionen bereitstellen müssen, stoßen mit einem minimalistischen Ansatz schnell an ihre Grenzen. Ein zu reduziertes Design kann wichtige Informationen verstecken oder die Benutzererfahrung erschweren.
Beispiel: Stell dir eine umfangreiche Nachrichtenseite vor – ein minimalistisches Design könnte es den Nutzern erschweren, die gesuchten Informationen schnell zu finden.
Umgang mit komplexen Inhalten
Wenn deine Website komplexe Inhalte hat, kann es eine Herausforderung sein, diese im minimalistischen Stil darzustellen. Eine zu starke Reduktion kann dazu führen, dass wichtige Details verloren gehen oder der Nutzer verwirrt wird. Hier ist es entscheidend, kreative Lösungen zu finden, um die Komplexität der Inhalte zu bewahren, ohne das Design zu überladen.
Ansatz: Verwende interaktive Elemente wie Dropdown-Menüs oder Tabs, um Informationen kompakt zu halten, ohne die Übersichtlichkeit zu opfern.
Balance zwischen Minimalismus und Funktionalität
Eine der größten Herausforderungen beim minimalistischen Webdesign ist es, die Funktionalität nicht zu beeinträchtigen. Der Schlüssel liegt darin, eine Balance zu finden, bei der die Nutzerführung intuitiv bleibt, während das Design so einfach wie möglich gehalten wird. Dies erfordert oft feine Abstimmungen und sorgfältiges User-Testing, um sicherzustellen, dass die Website nicht nur schön, sondern auch nützlich ist.
Hast du deine Website gründlich getestet, um sicherzustellen, dass sie trotz des minimalistischen Designs alle notwendigen Funktionen leicht zugänglich macht?
Mein Fazit
Minimalismus im Webdesign ist mehr als nur eine Stilrichtung – er ist eine effektive Designstrategie, die den Fokus auf das Wesentliche legt und dabei hilft, die Benutzererfahrung zu verbessern.
Ich persönlich nutze sehr gerne minimalistisches Design, da ich so den Fokus der Nutzer auf die wichtigen Sachen lenken kann. Zusätzlich hat es den Vorteil, dass die Website nicht so erdrückend wirkt sondern eher einladend und ruhig.
Ob Minimalismus die richtige Wahl für dein Webdesign ist, hängt stark von den spezifischen Anforderungen und Zielen deiner Website ab. Wenn die Balance richtig gefunden wird, kann minimalistisches Design zu einer klareren, effektiveren und benutzerfreundlicheren Website führen.
